Imgproc
.Canny
.GaussianBlur
.morphologyEx
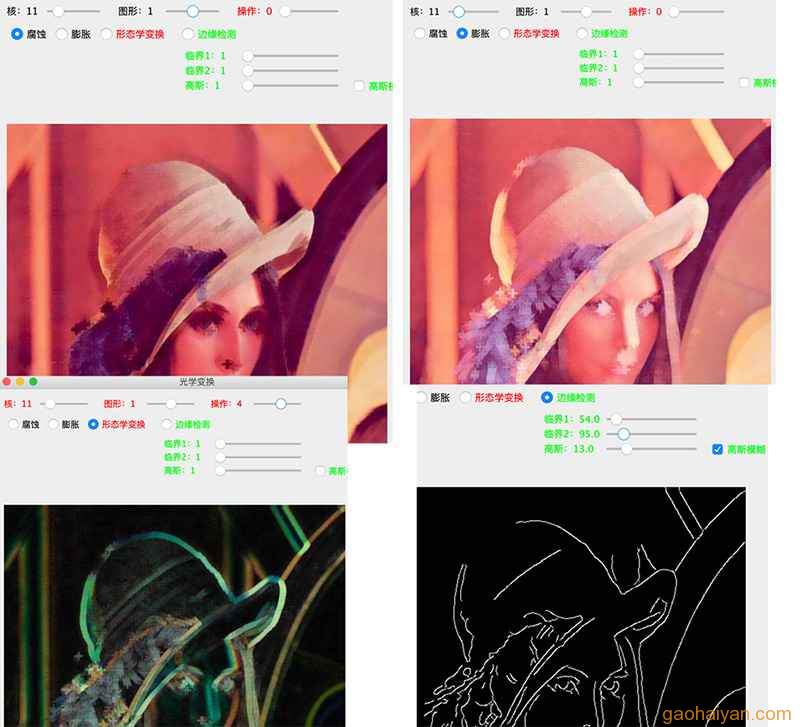
腐蚀、膨胀产生类似毛玻璃的模糊效果,类似模糊操作的效果。
形态学变换根据操作方式,再多产生类似反相、轮廓( http://www.gaohaiyan.com/3296.html )的效果。
边缘检测产生黑底白线条的“白描”效果。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 |
import java.awt.Color; import java.awt.event.ItemEvent; import java.awt.event.ItemListener; import java.awt.image.BufferedImage; import javax.swing.ButtonGroup; import javax.swing.ImageIcon; import javax.swing.JCheckBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JRadioButton; import javax.swing.JSlider; import javax.swing.event.ChangeEvent; import javax.swing.event.ChangeListener; import org.opencv.core.Mat; import org.opencv.core.Size; import org.opencv.imgcodecs.Imgcodecs; import org.opencv.imgproc.Imgproc; public class Erosion extends JFrame { private JLabel imageView; private int pic = 1; private int ksize = 1; private int shape = 0; private int op = 0; private double threshold_1 = 0; private double threshold_2 = 0; private double gaussian = 1; private boolean isGaussian = false; private Mat srcMat; public Erosion(String img) { JLabel ksizeLabel = new JLabel("核:" + ksize); JLabel shapeLabel = new JLabel("图形:" + shape); JLabel opLabel = new JLabel("操作:" + op); opLabel.setForeground(Color.RED); JSlider ksizeBar = new JSlider(1, 50); JSlider shapeBar = new JSlider(0, 2); JSlider opBar = new JSlider(0, 7); JRadioButton erodeBtn = new JRadioButton("腐蚀"); erodeBtn.setSelected(true); JRadioButton dilateBtn = new JRadioButton("膨胀"); JRadioButton morphologyBtn = new JRadioButton("形态学变换"); morphologyBtn.setForeground(Color.RED); JRadioButton cannyBtn = new JRadioButton("边缘检测"); cannyBtn.setForeground(Color.GREEN); ButtonGroup group = new ButtonGroup(); group.add(erodeBtn); group.add(dilateBtn); group.add(morphologyBtn); group.add(cannyBtn); ksizeLabel.setBounds(10, 10, 45, 25); shapeLabel.setBounds(160, 10, 55, 25); opLabel.setBounds(320, 10, 55, 25); ksizeBar.setBounds(50, 10, 100, 25); shapeBar.setBounds(210, 10, 100, 25); opBar.setBounds(370, 10, 100, 25); ksizeBar.setValue(1); shapeBar.setValue(0); opBar.setValue(0); erodeBtn.setBounds(10, 40, 65, 25); dilateBtn.setBounds(70, 40, 65, 25); morphologyBtn.setBounds(130, 40, 100, 25); cannyBtn.setBounds(240, 40, 90, 25); JLabel threshold_1_Label = new JLabel("临界1:" + 1); threshold_1_Label.setBounds(250, 70, 80, 25); threshold_1_Label.setForeground(Color.GREEN); JSlider threshold_1_Bar = new JSlider(1, 500); threshold_1_Bar.setValue(1); threshold_1_Bar.setBounds(320, 70, 150, 25); JLabel threshold_2_Label = new JLabel("临界2:" + 1); threshold_2_Label.setBounds(250, 90, 80, 25); threshold_2_Label.setForeground(Color.GREEN); JSlider threshold_2_Bar = new JSlider(1, 500); threshold_2_Bar.setValue(1); threshold_2_Bar.setBounds(320, 90, 150, 25); JLabel gaussianLabel = new JLabel("高斯:" + 1); gaussianLabel.setBounds(250, 110, 80, 25); gaussianLabel.setForeground(Color.GREEN); JSlider gaussianBar = new JSlider(1, 50); gaussianBar.setValue(1); gaussianBar.setBounds(320, 110, 150, 25); JCheckBox cannyCheckBox = new JCheckBox("高斯模糊"); cannyCheckBox.setForeground(Color.GREEN); cannyCheckBox.setBounds(470, 110, 90, 25); cannyCheckBox.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { isGaussian = !isGaussian; } }); ksizeBar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { ksize = ksizeBar.getValue(); ksizeLabel.setText("核:" + ksize); setPic(); } }); shapeBar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { shape = shapeBar.getValue(); shapeLabel.setText("图形:" + shape); setPic(); } }); opBar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { op = opBar.getValue(); opLabel.setText("操作:" + op); setPic(); } }); threshold_1_Bar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { threshold_1 = threshold_1_Bar.getValue(); threshold_1_Label.setText("临界1:" + threshold_1); setPic(); } }); threshold_2_Bar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { threshold_2 = threshold_2_Bar.getValue(); threshold_2_Label.setText("临界2:" + threshold_2); setPic(); } }); gaussianBar.addChangeListener(new ChangeListener() { @Override public void stateChanged(ChangeEvent e) { int value = gaussianBar.getValue(); if (value % 2 == 0) { value = value + 1; } gaussian = value * 1.0d; gaussianLabel.setText("高斯:" + gaussian); setPic(); } }); erodeBtn.addItemListener(new ItemListener() { @Override public void itemStateChanged(ItemEvent e) { pic = 1; if (erodeBtn.isSelected()) { ksizeLabel.setForeground(Color.BLACK); shapeLabel.setForeground(Color.BLACK); } } }); dilateBtn.addItemListener(new ItemListener() { @Override public void itemStateChanged(ItemEvent e) { pic = 2; if (dilateBtn.isSelected()) { ksizeLabel.setForeground(Color.BLACK); shapeLabel.setForeground(Color.BLACK); } } }); morphologyBtn.addItemListener(new ItemListener() { @Override public void itemStateChanged(ItemEvent e) { pic = 3; if (morphologyBtn.isSelected()) { ksizeLabel.setForeground(Color.RED); shapeLabel.setForeground(Color.RED); } } }); cannyBtn.addItemListener(new ItemListener() { @Override public void itemStateChanged(ItemEvent e) { pic = 4; if (cannyBtn.isSelected()) { ksizeLabel.setForeground(Color.BLACK); shapeLabel.setForeground(Color.BLACK); } } }); //IMREAD_UNCHANGED = -1, // 返回原通道原深度图像 //IMREAD_GRAYSCALE = 0, // 返回单通道(灰度),8位图像 //IMREAD_COLOR = 1, // 默认。返回三通道,8位图像 //IMREAD_ANYDEPTH = 2, // 返回单通道图像。如果原图像深度为16位或32位,则返回原深度;否则转换为8位 //IMREAD_ANYCOLOR = 4, // 返回原通道,8位图像。 //IMREAD_LOAD_GDAL = 8, // 使用gdal驱动程序加载图像 //IMREAD_REDUCED_GRAYSCALE_2 = 16, // 返回单通道灰度图像,图像尺寸减小为原来的1/2。 //IMREAD_REDUCED_COLOR_2 = 17, // 返回3通道BGR彩色图像,图像尺寸减小为原来的1/2。 //IMREAD_REDUCED_GRAYSCALE_4 = 32, // 返回单通道灰度图像,图像尺寸减小为原来的1/4 //IMREAD_REDUCED_COLOR_4 = 33, // 返回3通道BGR彩色图像,图像尺寸减小为原来的1/4 //IMREAD_REDUCED_GRAYSCALE_8 = 64, // 返回单通道灰度图像,图像尺寸减小为原来的1/8。 //IMREAD_REDUCED_COLOR_8 = 65, // 返回3通道BGR彩色图像,图像尺寸减小为原来的1/8。 //IMREAD_IGNORE_ORIENTATION = 128; // 返回的图像不会根据EXIF信息的方向标志旋转。 srcMat = Imgcodecs.imread(img, 1); imageView = new JLabel(""); imageView.setBounds(10, 130, 512, 600); this.setTitle("光学变换"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setSize(600, 640); this.getContentPane().setLayout(null); this.getContentPane().add(erodeBtn); this.getContentPane().add(dilateBtn); this.getContentPane().add(morphologyBtn); this.getContentPane().add(ksizeLabel); this.getContentPane().add(ksizeBar); this.getContentPane().add(shapeLabel); this.getContentPane().add(shapeBar); this.getContentPane().add(opLabel); this.getContentPane().add(opBar); this.getContentPane().add(cannyBtn); this.getContentPane().add(threshold_1_Label); this.getContentPane().add(threshold_1_Bar); this.getContentPane().add(threshold_2_Label); this.getContentPane().add(threshold_2_Bar); this.getContentPane().add(gaussianLabel); this.getContentPane().add(gaussianBar); this.getContentPane().add(cannyCheckBox); this.getContentPane().add(imageView); setIcon(srcMat); } private void setPic() { // shape取值: // Imgproc.MORPH_RECT = 0, 核是3x3像素的矩形 // Imgproc.MORPH_CROSS = 1, 核是3x3像素的十字 // Imgproc.MORPH_ELLIPSE = 2; 核是3x3像素的圆 Mat element = Imgproc.getStructuringElement(shape, new Size(ksize, ksize)); // 结构元素 Mat dstMat = new Mat(srcMat.rows(), srcMat.cols(), srcMat.type()); if (1 == pic) { // 腐蚀。用核对像素做卷积,保留最小值 Imgproc.erode(srcMat, dstMat, element); } else if (2 == pic) { // 膨胀。用核对像素做卷积,保留最大值 Imgproc.dilate(srcMat, dstMat, element); } else if (3 == pic) { // 形态学变换 // op参数: //MORPH_ERODE = 0, // 同腐蚀操作 //MORPH_DILATE = 1, // 同膨胀操作 //MORPH_OPEN = 2, // 先腐蚀再膨胀 //MORPH_CLOSE = 3, // 先膨胀再腐蚀 //MORPH_GRADIENT = 4, // 膨胀效果 减去 腐蚀效果 //MORPH_TOPHAT = 5, // 原图 减去 MORPH_OPEN //MORPH_BLACKHAT = 6, // MORPH_CLOSE 减去 原图 //MORPH_HITMISS = 7; // 击'中'击'不中'/命中错过,此时须srcMat.type() == CV_8UC1。先用结构元素腐蚀图像,再用结构元素腐蚀图像的补集,最后把前两步结果的与运算 if (op < 7) { Imgproc.morphologyEx(srcMat, dstMat, op, element); } else { Mat grayMat = new Mat(srcMat.rows(), srcMat.cols(), srcMat.type()); Imgproc.cvtColor(srcMat, grayMat, Imgproc.COLOR_BGR2GRAY); // 转灰度图 Imgproc.morphologyEx(grayMat, dstMat, op, element); } } else if (4 == pic) { if (isGaussian) { Mat tmpMat = new Mat(srcMat.rows(), srcMat.cols(), srcMat.type()); Imgproc.GaussianBlur(srcMat, tmpMat, new Size(gaussian, gaussian), 0); Imgproc.Canny(tmpMat, dstMat, threshold_1, threshold_2); } else { Imgproc.Canny(srcMat, dstMat, threshold_1, threshold_2); } } setIcon(dstMat); } private void setIcon(Mat mat) { BufferedImage image = CVUtil.matToBufferedImage(mat); // CVUtil 见 http://www.gaohaiyan.com/3229.html imageView.setIcon(new ImageIcon(image)); } } |
关于分水岭算法的图像分割,下图来自 https://www.cnblogs.com/long5683/p/9692845.html ,

下面代码效果:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// 分水岭算法 Mat grayMat = new Mat(srcMat.rows(), srcMat.cols(), CvType.CV_8UC1); Mat zeroMat = Mat.zeros(grayMat.rows(), grayMat.cols(), CvType.CV_8UC1); Mat foregroundMat = Mat.zeros(srcMat.rows(), srcMat.cols(), CvType.CV_8UC1); Mat backgroundMat = Mat.zeros(srcMat.rows(), srcMat.cols(), CvType.CV_8UC1); Mat markMat = new Mat(zeroMat.size(), CvType.CV_8U, new Scalar(0)); Mat tmp1Mat = new Mat(zeroMat.size(), CvType.CV_8U, new Scalar(0)); Mat tmp2Mat = new Mat(zeroMat.size(), CvType.CV_8U, new Scalar(0)); Mat tmp3Mat = new Mat(zeroMat.size(), CvType.CV_8U, new Scalar(0)); Imgproc.cvtColor(srcMat, grayMat, Imgproc.COLOR_BGR2GRAY); Imgproc.threshold(grayMat, zeroMat, 100, 255, Imgproc.THRESH_BINARY); // 二值化,转灰度图。黑白二值 Imgproc.erode(zeroMat, foregroundMat, new Mat(), new Point(-1, -1), 2); // 腐蚀 Imgproc.dilate(zeroMat, backgroundMat, new Mat(), new Point(-1, -1), 3); // 膨胀 Imgproc.threshold(backgroundMat, backgroundMat, 1, 128, Imgproc.THRESH_BINARY_INV); // 二值化,黑白二值反转 Core.add(foregroundMat, backgroundMat, markMat); // 两值相加 markMat.convertTo(tmp1Mat, CvType.CV_32S); // 转换类型 Imgproc.watershed(srcMat, tmp1Mat); // 分水岭算法处理 tmp1Mat.convertTo(tmp2Mat, CvType.CV_8U); // 转换类型 tmp1Mat.convertTo(tmp3Mat, CvType.CV_8U, 255, 255); // 转换类型 // setIcon(tmp2Mat); setIcon(tmp3Mat); |
- end
声明
本文由崔维友 威格灵 cuiweiyou vigiles cuiweiyou 原创,转载请注明出处:http://www.gaohaiyan.com/3321.html
承接App定制、企业web站点、办公系统软件 设计开发,外包项目,毕设



