通过搜索引擎找到的ListView下拉刷新上滑加载示例几乎都用到了OnScrollListener,同时篇幅较大,新手理解不是很容易。本文所示为初学时笔记内容,比较浅显,相信入门可用。
1.最基本构思
本示例讲解个人的简单构思。
下拉刷新
- 下拉的首要条件是ListView内 顶部已经没有更多的Item了。此时有手指下拉(从上而下滑动)动作我们就可以刷新适配器。
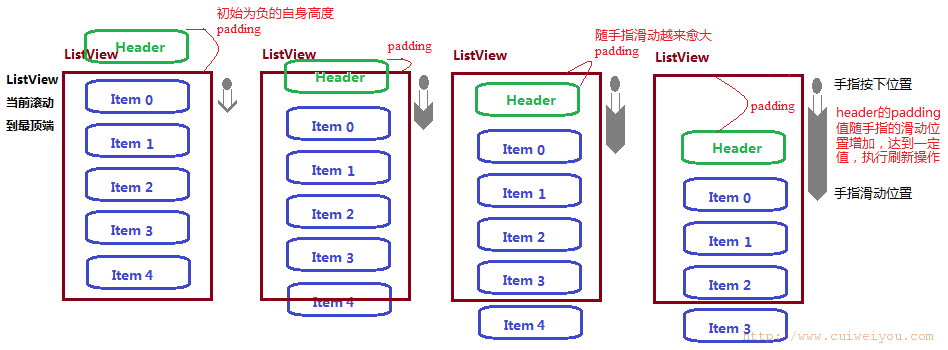
- 通常的设计是,给ListView添加一个header。header默认隐藏,隐藏的方式一般是设定其相对于LV的padding值,padding top为负的自身高度。这样,当我们看起来正文item的第一条是最顶部条目时,其实还有header在屏幕外。
- 手指按下向下滑动,本来应该是没有任何反应的。手指滑动中新的位置和按下位置的距离越来越大,我们让header的padding和这个不断更新的距离关联;手指越向下滑,padding值越来越大,header就越移动到ListView内部。
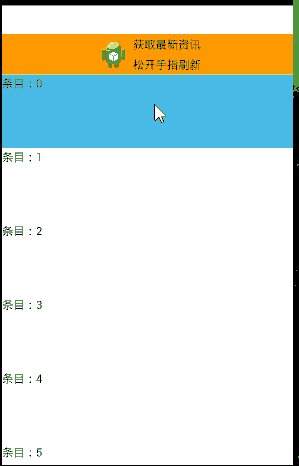
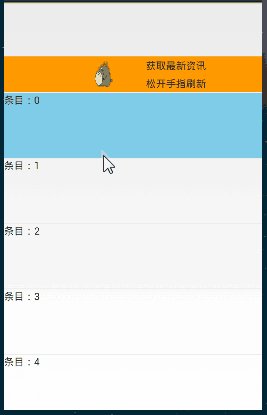
- 当手指的移动距离或header的padding值达到一定数额,我们就让它固定,执行刷新。

上滑加载
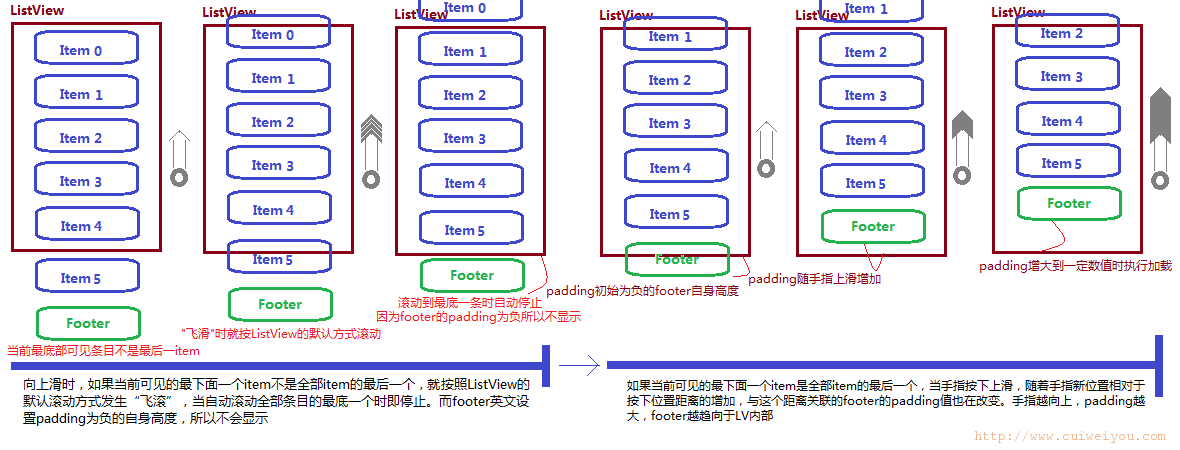
- 上滑加载要多考虑一个情况,就是当前可见的item中没有最底部的条目。如果是这样就让ListView按默认滚动。之所以说“多考虑”是因为ListView第一次运行加载数据结束总是最顶端显示第一条item。
- 如果可见的最底一条是最后一个item了(当然不会是footer,因为默认其padding为负的自身高度),那么根据情况执行上滑。
- 手指上滑产生的距离是负数,而且越向上滑,值越小。将footer的padding值与之关联,距离越小,padding越大,footer则越上移。
- 当footer的padding值增大到一定数额,固定,显示footer内的动画或干点别的,并执行加载。

2.自定义ListView
以上构思希望都在ListView自身内完成。
下拉刷新
- 首先是得到当前可见的最顶条目的索引,如果是0,当前就有了下拉刷新的条件,否则就是一般的向下滚动而已。
- 搜索到的获取最顶可见条目索引的方法基本都是通过OnScrollListener的onScrll方法,本示例没有这样。很简单,直接使用ListView自身的 getFirstVisiblePosition() 方法即可。
- 如果getFirstVisiblePosition()得到的不是0,那么return super.onTouchEvent(ev)按照一般滑动操作;如果得到的是0,那么就应该让header的padding做出响应。mHeaderView.setPadding(0, (int) (distanceY - measuredHeaderHeight), 0, 0);,distanceY即手指滑动距离,measuredHeaderHeight即header的自身高度。
上拉加载
- 对应的,getLastVisiblePosition()可以得到当前可见的最底一个item的索引,同时配合getAdapter().getCount()得到全部item的数量,这个数量-1就是最后一个item的索引。当这两个索引相同,就具备了上拉加载的条件。否则就按照一般滚动执行。
3.自定义ListView代码
注意header和footer也算是item,当添加了这两项之后,LV滚动到最顶getFirstVisiblePosition()得到的0索引实际是header的索引;LV滚动到最底,getLastVisiblePosition()得到的实际是footer的索引。footer索引等于item总数减1。它们的索引和因padding值导致的隐藏或显示无关。实际就算对它们setVisible(View.GONE或INVISIBLE)也不影响。
下面是最基本的下拉刷新和上滑加载代码,其中仍然有一些细节需要注意:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
/** * 自定义ListView,添加滚动刷新功能 * @author cuiweiyou.com */ public class PureListView extends ListView { /** LV的头实例 **/ private View mHeaderView; /** LV的尾实例 **/ private View mFooterView; /** LV头实际高度 **/ private int measuredHeaderHeight; /** LV尾实际高度 **/ private int measuredFooterHeight; /** LV头中的状态文本 **/ private TextView mHeaderState; /** LV尾中的状态文本 **/ private TextView mFooterState; /** LV当前最顶端显示的item的索引 **/ private int indexTopItem; /** LV当前最底端显示的item的索引 **/ private int indexBottomItem; /** Item总数量,header、footer也算 **/ private int itemCount; /** 手指按下的位置y **/ private float downRawY; /** 通知主UI的刷新回调 **/ private ICallBack call; public PureListView(Context context, AttributeSet attrs) { super(context, attrs); initView(); } private void initView() { // 1.定义一个LV的头 mHeaderView = View.inflate(getContext(), R.layout.view_header_lv_hmaty, null); mFooterView = View.inflate(getContext(), R.layout.view_footer_lv_hmaty, null); // 2.宽高模式 int widthMeasure = MeasureSpec.makeMeasureSpec(LinearLayout.LayoutParams.MATCH_PARENT, MeasureSpec.EXACTLY); // 占满宽度 int heightMeasure = MeasureSpec.makeMeasureSpec(LinearLayout.LayoutParams.WRAP_CONTENT, MeasureSpec.UNSPECIFIED); // 高度无限制 // 3.指定模式 mHeaderView.measure(widthMeasure, heightMeasure); mFooterView.measure(widthMeasure, heightMeasure); // 4.得到实际宽高 measuredHeaderHeight = mHeaderView.getMeasuredHeight(); measuredFooterHeight = mFooterView.getMeasuredHeight(); // 5.相对于LV的内边距:(左,上,右,下),把header移出了可视区域 mHeaderView.setPadding(0, -measuredHeaderHeight, 0, 0); mFooterView.setPadding(0, 0, 0, -measuredFooterHeight); // header中的子控件。比如动画播放控件等 mHeaderState = (TextView) mHeaderView.findViewById(R.id.tv_header_state); mFooterState = (TextView) mFooterView.findViewById(R.id.tv_footer_state); // 6.添加头 this.addHeaderView(mHeaderView, null, false); this.addFooterView(mFooterView, null, false); } /** * onTouchEvent早于onScroll事件处理<br/> * 首先touch了,才会随着手指scroll */ @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: downRawY = ev.getRawY(); // 最顶端条目的索引。header和footer都是一个条目(item), // header和footer的visible-可见属性默认都是VISIBLE-可见,但VISIBLE、INVISIBLE、GONE都无所谓。getXVisible大概是“取可用” // 因padding值设为负数,所以肉眼可见最顶为第一条item时,进行取值得到的不是看到的这个item的索引,实际是header的索引0 indexTopItem = getFirstVisiblePosition(); // 如果显示最顶item,得到header索引=0 indexBottomItem = getLastVisiblePosition(); // 如果显示最底item,得到footer索引=总条目数量-1 itemCount = getAdapter().getCount(); break; case MotionEvent.ACTION_MOVE: // 如果不是最顶,也不是最底,系统处理。否则要么最顶下拉;要么最底上滑 if(indexTopItem != 0 && indexBottomItem != itemCount - 1) return super.onTouchEvent(ev); float nowRawY = ev.getRawY(); float distanceY = nowRawY - downRawY; //////////// 下拉刷新 //////////////////////////// if(indexTopItem == 0){ if (distanceY > 0) { mHeaderView.setPadding(0, (int) (distanceY - measuredHeaderHeight), 0, 0); if (distanceY > measuredHeaderHeight * 1.5) { // 达到一定距离,对footer中的子控件进行操作 mHeaderState.setText("松开手指刷新"); } else { mHeaderState.setText("继续下拉刷新"); } return true; // 手指先向下滑继而又向上滑,上滑时会默认增加LV默认上滚的值。true屏蔽这个滚动值 } } //////////// 上拉加载 //////////////////////////// if(indexBottomItem == itemCount - 1){ mFooterView.setPadding(0, 0, 0, (int) (-measuredFooterHeight + Math.abs(distanceY))); if (distanceY < -measuredFooterHeight * 1.5) { mFooterState.setText("松开手指刷新"); } else { mFooterState.setText("继续上滑刷新"); } //return true; // !不能这样,否则上滑不了 } break; case MotionEvent.ACTION_UP: // 手指抬起 float upRawY = ev.getRawY(); float distanceUPY = upRawY - downRawY; if(indexTopItem != 0 && indexBottomItem != itemCount - 1) return super.onTouchEvent(ev); //////////// 下拉处理 ///////////////////////////// if(indexTopItem == 0){ if (distanceUPY >= measuredHeaderHeight) { // TODO 刷新 } // TODO 动画复位 mHeaderView.setPadding(0, -measuredHeaderHeight, 0, 0); mHeaderState.setText("继续下拉刷新"); setTop(0); // 恢复最顶端原可见状态 } //////////// 上滑处理 ///////////////////////////// if(indexBottomItem == itemCount - 1){ if ( - distanceUPY < measuredFooterHeight) { // TODO 加载 } // TODO 动画复位 mFooterView.setPadding(0, 0, 0, -measuredFooterHeight); mFooterState.setText("继续上滑刷新"); } break; } return super.onTouchEvent(ev); } } |
这只是很简陋的实现了功能,复位动画等还待完善。

4.数据更新流程和状态动画
当拿起手指,满足了执行更新的距离就可以执行刷新或加载了。此时的数据请求一般在Activity中执行,而当前我们还处于ListView中,所以要和Aty打个招呼。
如何打招呼有很多方法:Handler、Messenger、Broadcast、静态变量轮询、文件内容轮询,还有最常用的接口回调。
通过接口回调请求数据
- 本例在ListView内部定于一个public属性的接口IUpdateOrLoadBack(通常是一个独立的java文件),其中是回调方法updateOrLoadBack(int flag),flag用以区分下拉还是上滑以调研不同的服务器地址。
- 在ListView中声明一个IUpdateOrLoadBack类型的全局变量,并提供一个public方法,用来初始化这个变量setUpdateOrLoadBack(IUpdateOrLoadBack updateOrLoadBack){ this.updateOrLoadBack = updateOrLoadBack; }。
- 这样Aty中得到ListView的实例后就可以定义LV的回调变量了mListView.setUpdateOrLoadBack(new IUpdateOrLoadBack() {...这里进行数据请求},这里的“new IUpdateOrLoadBack() {...}”就成为了Aty中的一个匿名实例,属于主UI线程。并且传入ListView作为其成员。
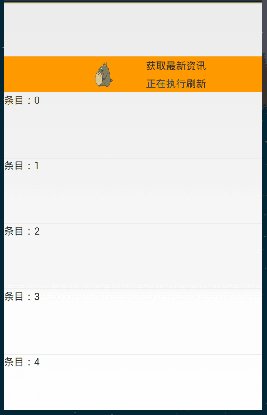
- 终于,当下拉或上滑手指拿起后,ListView就可以在onTouch事件的ACTION_UP时调用Aty传入的回调器updateOrLoadBack.updateOrLoadBack(0);通知主UI进行数据请求了。
- 再者,Aty请求数据过程中,一般都显示一个动画表示命令正在执行;请求结束,重置一下header和footer的位置。
数据请求时的动画
安卓中的动画类型有多种:逐帧动画{AnimationDrawable}、补间动画{[xml方式{alpha、rotate、scale、set、translate}],[java代码方式{AnimationSet-组合动画、AlphaAnimation、RotateAnimation、ScaleAnimation、TranslateAnimation、ObjectAnimator-属性动画}]},等等。逐帧动画一般用于控件自身,补间动画多用于场景切换。现在我们用的就是AnimationDrawable。
- 首先读取本地图片Drawable d = getContext().getResources().getDrawable(R.drawable.pic);,然后定义一个AD实例animHeader = new AnimationDrawable();,再向动画实例添加图片animHeader.addFrame(d, 100);,100为毫秒数。这里可以不断添加不同的图片。最后可以可以设置循环播放animHeader.setOneShot(false);。
- 一个ad实例只能用于一个View控件。首先得到用于显示动画的ImageView控件,然后指定其ImageDrawable属性mHeaderAnim = (ImageView) mHeaderView.findViewById(R.id.iv_header_anim);
mHeaderAnim.setImageDrawable(animHeader); - 当手指拿起的时候,启动动画animHeader.start();,当前还有对应的停止方法可以使用animHeader.stop();

更新后的代码
Aty
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
import com.cuiweiyou.day22_udlistview.PureListView.IUpdateOrLoadBack; /** 布局中使用自定义ListView实现下拉刷新上滑加载 * @author cuiweiyou.com **/ public class MainActivity extends Activity { private List<String> list; private PureListView mListView; // 自定义LV private ArrayAdapter<String> arrayAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initData(); initView(); } private void initData() { list = new ArrayList<String>(); for (int i = 0; i < 16; i++) { list.add("条目:" + i); } } private void initView() { mListView = (PureListView) findViewById(R.id.mylv); mListView.setUpdateOrLoadBack(new IUpdateOrLoadBack() { @Override public void updateOrLoadBack(int flag) { switch (flag) { case 0: // 下拉刷新 new Handler().postDelayed(new Runnable() { @Override public void run() { // 重置ListView。一般是在AsyncTask中访问网络获取数据 mListView.reset(0); // TODO 刷新适配器 } }, 3000); break; case 1: // 上滑加载 new Handler().postDelayed(new Runnable() { @Override public void run() { mListView.reset(1); // TODO 刷新适配器 } }, 3000); break; } } }); arrayAdapter = new ArrayAdapter<String>(this, R.layout.item_listview, R.id.tv_item, list); mListView.setAdapter(arrayAdapter); } } |
ListView
|
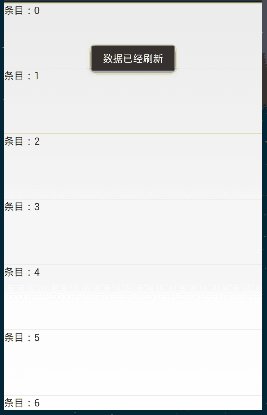
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 |
/** * 自定义ListView,添加滚动刷新功能 * @author cuiweiyou.com */ public class PureListView extends ListView { private Context context; /** LV的头实例 **/ private View mHeaderView; /** LV的尾实例 **/ private View mFooterView; /** LV头实际高度 **/ private int measuredHeaderHeight; /** LV尾实际高度 **/ private int measuredFooterHeight; /** LV头中的状态文本 **/ private TextView mHeaderState; /** LV尾中的状态文本 **/ private TextView mFooterState; /** LV头中的状态动画 **/ private ImageView mHeaderAnim; /** LV尾中的状态动画 **/ private ImageView mFooterAnim; /** 头状态动画实体 **/ private AnimationDrawable animHeader; /** 尾状态动画实体 **/ private AnimationDrawable animFooter; /** LV当前最顶端显示的item的索引 **/ private int indexTopItem; /** LV当前最底端显示的item的索引 **/ private int indexBottomItem; /** Item总数量,header、footer也算 **/ private int itemCount; /** 手指按下的位置y **/ private float downRawY; /** 通知主UI的刷新回调 **/ private IUpdateOrLoadBack updateOrLoadBack; /** 是否正在请求数据(刷新或加载) **/ private boolean isRequesting; public PureListView(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; initView(context); } private void initView(Context context) { // 1.定义一个LV的头 mHeaderView = View.inflate(getContext(), R.layout.view_header_lv_hmaty, null); mFooterView = View.inflate(getContext(), R.layout.view_footer_lv_hmaty, null); // 2.宽高模式 int widthMeasure = MeasureSpec.makeMeasureSpec(LinearLayout.LayoutParams.MATCH_PARENT, MeasureSpec.EXACTLY); // 占满宽度 int heightMeasure = MeasureSpec.makeMeasureSpec(LinearLayout.LayoutParams.WRAP_CONTENT, MeasureSpec.UNSPECIFIED); // 高度无限制 // 3.指定模式 mHeaderView.measure(widthMeasure, heightMeasure); mFooterView.measure(widthMeasure, heightMeasure); // 4.得到实际宽高 measuredHeaderHeight = mHeaderView.getMeasuredHeight(); measuredFooterHeight = mFooterView.getMeasuredHeight(); // 5.相对于LV的内边距:(左,上,右,下),把头移出了可视区域 mHeaderView.setPadding(0, -measuredHeaderHeight, 0, 0); mFooterView.setPadding(0, 0, 0, -measuredFooterHeight); // 6.为标识控件设置动画 initAnimHeader(); // 标识控件 mHeaderAnim = (ImageView) mHeaderView.findViewById(R.id.iv_header_anim); mHeaderAnim.setImageDrawable(animHeader);//将序列帧动画作为控件的图片 initAnimFooter(); mFooterAnim = (ImageView) mFooterView.findViewById(R.id.iv_footer_anim); mFooterAnim.setImageDrawable(animFooter); mHeaderState = (TextView) mHeaderView.findViewById(R.id.tv_header_state); mFooterState = (TextView) mFooterView.findViewById(R.id.tv_footer_state); // 7.添加header头 this.addHeaderView(mHeaderView, null, false); this.addFooterView(mFooterView, null, false); } /** * onTouchEvent早于onScroll事件处理<br/> * 首先touch了,才会随着手指scroll */ @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: downRawY = ev.getRawY(); // 最顶端条目的索引。header和footer都是一个条目(item), // header和footer的visible-可见属性默认都是VISIBLE-可见,但VISIBLE、INVISIBLE、GONE都无所谓。getXVisible大概是“取可用” // 因padding值设为负数,所以肉眼可见最顶为第一条item时,进行取值得到的不是看到的这个item的索引,实际是header的索引0 indexTopItem = getFirstVisiblePosition(); // 如果显示最顶item,得到header索引=0 indexBottomItem = getLastVisiblePosition(); // 如果显示最底item,得到footer索引=总条目数量-1 itemCount = getAdapter().getCount(); break; case MotionEvent.ACTION_MOVE: // 如果不是最顶,也不是最底,系统处理。否则要么最顶下拉;要么最底上滑 if(indexTopItem != 0 && indexBottomItem != itemCount - 1) return super.onTouchEvent(ev); // 如果当前正处于上次操作导致的刷新或加载过程中,就不再进行下拉或上滑响应 if(isRequesting) return super.onTouchEvent(ev); float nowRawY = ev.getRawY(); float distanceY = nowRawY - downRawY; //////////// 下拉刷新 //////////////////////////// if(indexTopItem == 0){ if (distanceY > 0) { mHeaderView.setPadding(0, (int) (distanceY - measuredHeaderHeight), 0, 0); if (distanceY > measuredHeaderHeight * 1.5) { // 达到一定距离,对header中的子控件进行操作 mHeaderState.setText("松开手指刷新"); animHeader.start(); } else { mHeaderState.setText("继续下拉刷新"); animHeader.stop(); } if (distanceY > measuredHeaderHeight * 2.5) { // 达到一定距离,固定header的位置 mHeaderView.setPadding(0, (int) (measuredHeaderHeight * 1.5), 0, 0); } return true; // 手指先向下滑继而又向上滑,上滑时会默认增加LV默认上滚的值。true屏蔽这个滚动值 } } //////////// 上滑加载 //////////////////////////// if(indexBottomItem == itemCount - 1){ mFooterView.setPadding(0, 0, 0, (int) (-measuredFooterHeight + Math.abs(distanceY))); if (Math.abs(distanceY) > measuredFooterHeight * 1.5) { mFooterState.setText("松开手指加载"); animFooter.start(); } else { mFooterState.setText("继续上滑加载"); animFooter.stop(); } if (Math.abs(distanceY) > measuredFooterHeight * 2.5) { // 达到一定距离,对footer中的子控件进行操作 mFooterView.setPadding(0, 0, 0, (int) (measuredFooterHeight * 1.5)); } //return true; // !不能这样,否则上滑不了 } break; case MotionEvent.ACTION_UP: // 手指抬起 float upRawY = ev.getRawY(); float distanceUPY = upRawY - downRawY; if(indexTopItem != 0 && indexBottomItem != itemCount - 1) return super.onTouchEvent(ev); if(isRequesting) return super.onTouchEvent(ev); //////////// 下拉处理 ///////////////////////////// if(indexTopItem == 0){ if (distanceUPY > measuredHeaderHeight * 2.5) { // 达到一定距离,对footer中的子控件进行操作 isRequesting = true; mHeaderState.setText("正在执行刷新"); animHeader.start(); updateOrLoadBack.updateOrLoadBack(0); } if(distanceUPY <= measuredHeaderHeight * 1.5){ animHeader.stop(); mHeaderView.setPadding(0, -measuredHeaderHeight, 0, 0); mHeaderState.setText("继续下拉刷新"); setTop(0); // 恢复最顶端原可见状态 } } //////////// 上滑处理 ///////////////////////////// if(indexBottomItem == itemCount - 1){ if ( Math.abs(distanceUPY) > measuredFooterHeight * 2.5) { isRequesting = true; mFooterState.setText("正在执行加载"); animFooter.start(); updateOrLoadBack.updateOrLoadBack(1); } if(Math.abs(distanceUPY) <= measuredFooterHeight * 1.5){ animFooter.stop(); mFooterView.setPadding(0, 0, 0, -measuredFooterHeight); mFooterState.setText("继续上滑刷新"); } } break; } return super.onTouchEvent(ev); } /** * 重置,header、footer复位 * @param flag 0-header复位,1-footer复位 */ public void reset(int flag){ switch(flag){ case 0: // TODO 动画复位 animHeader.stop(); mHeaderView.setPadding(0, -measuredHeaderHeight, 0, 0); mHeaderState.setText("继续下拉刷新"); setTop(0); // 恢复最顶端原可见状态 isRequesting = false; Toast toast = Toast.makeText(context, "数据已经刷新", Toast.LENGTH_LONG); toast.setGravity(Gravity.TOP, 0, 200); // 在屏幕顶端显示,距离屏幕顶边200px toast.show(); break; case 1: animFooter.stop(); // 复位动画免了,没多大意义 mFooterView.setPadding(0, 0, 0, -measuredFooterHeight); mFooterState.setText("继续上滑刷新"); isRequesting = false; Toast toast2 = Toast.makeText(context, "数据已经加载", Toast.LENGTH_LONG); toast2.setGravity(Gravity.BOTTOM, 0, 200); // 在屏幕底部显示,距离屏幕底边200px toast2.show(); break; } } /** * 设置加载或更新数据完成后的回调 * @param loadback */ public void setUpdateOrLoadBack(IUpdateOrLoadBack updateOrLoadBack){ this.updateOrLoadBack = updateOrLoadBack; } /** * 回调接口。用户主UI中操作ListView进行更新<br/> * 调用方法:updateOrLoadBack(int flag)<br/> * flag:0-下拉刷新,1-上滑加载 * @author Administrator */ public interface IUpdateOrLoadBack{ /** * 回调方法。用于下拉或上滑后通知主UI中异步加载数据 * @param flag 0-下拉刷新,1-上滑加载 */ public void updateOrLoadBack(int flag); } /** * SCROLL_STATE_IDLE = 0,ListView滚动结束 * SCROLL_STATE_TOUCH_SCROLL = 1,手还在ListView上 * SCROLL_STATE_FLING = 2,手离开后ListView还在“飞-继续滚动”中 */ // @Override public void onScrollStateChangedXXX(AbsListView view, int scrollState) { // SCROLL_STATE = scrollState; } private void initAnimHeader() { Drawable d1 = getContext().getResources().getDrawable(R.drawable.longmao_p01); Drawable d8 = getContext().getResources().getDrawable(R.drawable.longmao_p08); animHeader = new AnimationDrawable(); animHeader.addFrame(d1, 100); animHeader.addFrame(d8, 100); animHeader.setOneShot(false);//开启循环播放 } private void initAnimFooter() { Drawable a1 = getContext().getResources().getDrawable(R.drawable.weishi_01); Drawable a9 = getContext().getResources().getDrawable(R.drawable.weishi_09); animFooter = new AnimationDrawable(); animFooter.addFrame(a1, 100); animFooter.addFrame(a9, 100); animFooter.setOneShot(false);//开启循环播放 } } |
[download id="1707"]
本文由崔维友 威格灵 cuiweiyou vigiles cuiweiyou 原创,转载请注明出处:http://www.gaohaiyan.com/1696.html
承接App定制、企业web站点、办公系统软件 设计开发,外包项目,毕设